UI Design Patterns and How They Are Applied
UI design patterns are based on the observations of Christopher Alexander. In 1960, he observed that many things happen in our lives according to recurring patterns. This observation was later implemented in different design fields in order to solve problems with existing solution patterns. In user experience, the UI design patterns refer to user interface solutions for recurring problems that the user faces while interacting with a user interface for a website, mobile application, or an ATM machine. Patterns may consist of a specific solution (e.g. to display a function) or help a user to navigate through the content, as we will discuss later.
For most users, patterns represent previous experiences that can be retrieved to help them use new interfaces. For example, the hamburger icon that is displayed in the UI design allows taking advantage of the screen space for higher priority content, while retaining the ability of the user to access further content. Users became more and more familiar with this design pattern regardless of the application type or UI design. Replacing this solution with a different one may lead to two scenarios. The first one leads to user confusion as the new solution is complicated and not straightforward, which has a negative impact on the user experience. The second is that the solution is simple and easy to understand which leads to usable UI design. This latter scenario can be regarded as an innovative solution or “game-changer” as it didn’t exist in previous patterns.
The Levels of UI Design Patterns
Selecting a UI design pattern reflects on the layout as well as the functionality of the application design. UI patterns are more efficient when they are applied to specific design cases or elements. These cases can be categorized into four main types that reflect the functions that will be used in the UI design:
- Navigation. These design patterns tend to help the users to navigate around the user interface and allow the user to identify their current location in the application or website structure.
- Input and output. These UI patterns cover all the user interaction with the application in terms of submitting forms, searching content, receiving responses, notifications, and alert messages.
- Content. This refers to patterns related to organizing and displaying content in the application in a user-friendly manner.
- Social Sharing. This type of pattern focuses on the how users share content with third parties such as social network accounts, emails, and network friends.

UI design patterns tend to solve user interface problems based on three different levels of user experience: implementation, flow, and context. These levels were introduced by Anders Toxboe of Benjamin Interactions. Exploring these three levels help us to understand the types of UI design patterns, and when and how to apply them.
Level 1: Implementation
This level refers to implementing different design elements in the layout based on each design case. It defines the visual relation between different elements based on a number of patterns that users are already familiar with from other websites. For example, the search field includes either a search button on the right side or the user hits the Return key after typing the research criteria. Another example is the submit button placed after the sign-up form. Large fonts are recognized as titles in the pattern, and the links are underlined in the content.
Level 2: Flow
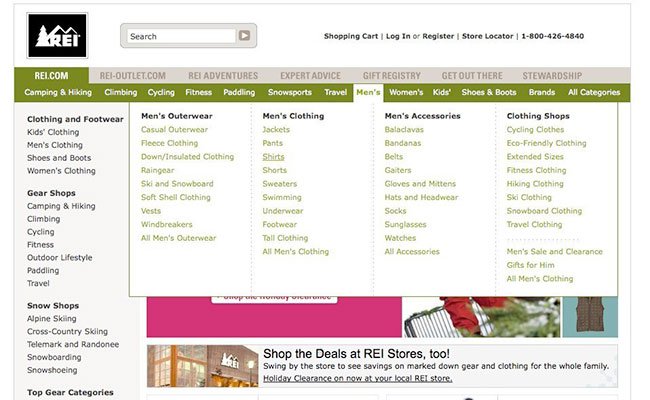
This level refers to navigation and how users may jump from one page to another inside the UI design. One example of the flow navigation pattern is to use expandable menus to reduce the crowded UI and focus on the important navigational items. The flow level builds a strategy that maintains a consistent user experience throughout the application or website.
Level 3: Context
This level depends on the application or website category. For example, online store websites such as Amazon have common patterns that consumers can easily navigate through. Using common context patterns can help users to easily find what they are searching for as they are already accustomed to this type of pattern.

Steps to Select the UI Pattern
There are a number of commonly known UI design patterns that can be adopted in order to address any layout problems. In order to identify the proper UI pattern to use, the following steps can be followed:
- Explore the problem
In this stage, the problem needs to be addressed and isolated from the different elements in the UI design layout. For example, the problem could be displaying the search field in the website or displaying a complex navigation system that includes primary and secondary navigation systems.
- Determine the UI pattern to use
After identifying the problem that needs to be addressed, the proper pattern should be selected based on the application or website type and the targeted audience. Here is a list of the websites that can be used to explore different UI patterns:
- UI Patterns
- Pttrns
- Welie Pattern Library
- Pattern Browser
- Pattern Tap
- Capptivate.co
- UseYourInterface
- Inspired UI
- Evaluate the selected pattern
After selecting the pattern, it needs to be evaluated to ensure that it is suitable for the project layout and meets the requirements of the target audience.
- Customize and apply the pattern
After determining the pattern that will be used and ensuring that the pattern is suitable for the target audience, the pattern layout is applied and customized to fit with the existing application layout and customized to be consistent with the rest of the website or application elements.
Building a user-friendly design layout requires a good understanding of the audience’s previous experience and how to use it to ensure familiarity with the UI design structure. This can be achieved by ui designer sydney through following existing UI design patterns that list the common patterns that can be used to ensure a good user experience. These patterns, which can be used in various website and application layouts, can be applied on main three levels: implementation, flow, and context. Choosing the right pattern requires understanding the problem that needs to addressed, choosing the pattern that fits with the three levels, and customizing it to look and feel consistent with the rest of the interface elements and functions.






