Five Reasons to Move to Lean UX
The lean UX allows us to escape the barrier of the traditional UX process to a more agile process. Instead of waiting for a full details UX specifications, the team moves directly to building the digital product while focusing on the user needs. Then, the team iterates the prototype in order to improve it over the course of the project timeline.
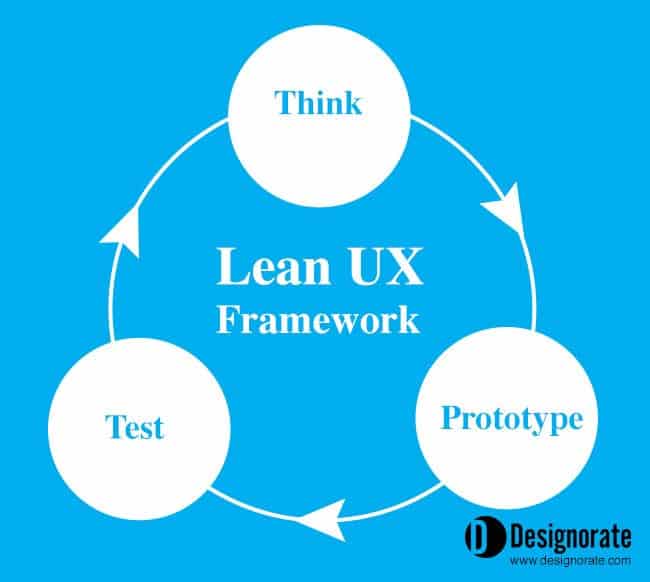
In our previous article, Why You Should Move to a Lean UX and How to Apply It, we explored the lean UX process and how it works, Basically, the idea behind the lean UX is to move between three main phases; Think, Prototype, and Test. Each of these phases includes number of steps.
Related articles:
- 5 Myths About The User Experience Design Process
- Five Reasons Behind a Failed UX Design Process
- Step-by-Step Guide to UX Research Scenarios
The Lean UX Process Stages
As highlighted above, each of the three phases includes a number of steps. For example, the Think phase includes two steps that aim to define the project and the hypotheses that will be used to build the prototype. These steps include the following:

Define – In this step, the team defines the problem that needs to be addressed or the project under development. Then, the team defines the assumptions related to the project. Assumptions are statements that we think it is true about the target user. After defining the assumptions, the team defines the hypotheses which represent the goal that needs to be achieved.
Concept – Once the assumptions and hypotheses have been defined, the team builds the concept of the project. The design concept can be visualized in a form of a drawn sketches. At this stage, the aim is to reach the minimal viable product (MVP) in order to speed up the development process and reach a testable version of the product.
After building the main concept about the project, the team jumps to the prototype phase which includes one step as follows:
Prototype – In this step, the team to build the prototype of the product, It doesn’t need to be a fully working version as it is a case of iteration in the following steps. The prototype can be created using different tools based on the nature of the product. For example, the prototypes for websites and mobile apps can be created using Adobe Experience Design (Adobe XD), and the prototypes for the physical products can be created using 3D printing.
The last phase is the Test. It includes testing the prototype in order to learn how to improve it and then iterate it to reach the final product as following:
Internal testing – Part of the development process is to put measurable factors that can be used to test and measure the minimal viable product (MVP) viability. At this step, the product is tested by the internal team based on these factors. Check Applying Heuristic Evaluation in Usability Testing.
External testing – Here, the product is introduced to a field sample that represents the real user to test it and provide feedback. In digital product, this version of the product is called a beta version.
Learn – In this step, the team collects the feedback and comments from both the internal and external testers.
Iterate – Here the team analyze the feedback data and use it to improve the product in order to reach a final product.
Reasons to Move to Lean UX
We noticed that the lean UX process tends to jump directly to the prototype stage without the need to have full detailed project specifications as it uses the agile methodology to iterate the prototype in order to reach the final product. As the prototypes are tested, more details can be added to the product during the prototype and testing phases. The following advantages can be a result of applying this unique Lean UX approach to project development process:
Become agile
The Lean UX depends on the agile development concept. So, instead of the waterfall approach to move from one step to another, the agile method is flexible and jumps directly to the production and move between steps forward and backward. Once the project is defined in the Think phase, the team jump to the production and keep moving between the prototype, testing, iterate steps in order to improve the product. While this method has proven efficiency it requires a high integrating between the team working on the development tasks as they need to understand the test results and apply it simultaneously by the rest of the team. Also check Practice Guide to Run a Google Design Sprint.
Reduce the project timeline
As the team jumps directly to the production, the lean UX contributes to reducing the project time as they don’t wait for the details specifications or intensive research. They build the prototype, test it, and apply the changes. Additionally, testing the product by users help the team to understand their needs through action instead of theoretical research. This can help reaching a user-friendly project in less time. In order to reduce the project timeline, both the team and the testers should be trained on this model in order to provide clear feedback based on accurate measurable factors.

Build a collaborative environment
In the lean UX, the team work together and move forth and backward through the prototype and testing steps in order to apply the feedback changes, improve the product, and test it again. This flow requires high integration between the team members. Instead of working in isolated environment, the team engages with each other on regular basis in order to make sure that all the team on the same side and they work with each other and not after each other.
Focus on the user needs
As you noticed that this process depends on building a first prototype (Ideation in Design Thinking: Tools and Methods) based on a set of assumptions and hypotheses. Then, an initial prototype is created and handled to the consumer sample to test. This process links between the developing team and the consumer as the team use the user’s feedback to improve the prototype until it reaches the required maturity. While the traditional UX process is specification-centric, the Lean UX is user-centric as it focuses on the user needs rather than the project specifications. Accordingly, the Lean UX puts the user int he heart of the process and subsequently, the final product will be usable and desirable for the final user.

Emphasis on iteration and testing
In the core of the design process, interaction presents one of the strengths that help to reach a successful product. The more testing and interaction the project has, the more possible to have a successful one that meets the user’s needs. The lean UX provides an excellent environment to test and improve the product, first because of the agility in the process, and second the loop between prototype, test, and iterate.
The lean UX helps you to merge between the agile methodology and design process. As a result, it can help teams to build product more efficiently and faster than the traditional UX process. Instead of spending precious time of the project in collecting data and discussing details specification in a theoretical way, the lean UX lets you dig directly into the production to build a testable prototype that both the team and users can test and provide practical feedback.
Based on the above benefits, the Lean UX can significantly improve the project on different levels. The project timeline will significantly be reduced, the team will be more collaborative, and most importantly the final product will be user-centered.






