Why You Should Move to a Lean UX and How to Apply It
Recently, the Lean UX technique has been highlighted as one of the user experience methods that privilege the Agile development method to overcome the cons of the traditional UX process. While the aim of the user experience process is to deliver the best experience possible for the end user, the waterfall software development process may stand as a barrier to achieving this goal.
The process moves through different stages: define, design, develop, test, and deploy. Yet, this process does not provide a method to evaluate and ensure that the final product is user-centered. Additionally, the user involvement in the traditional model comes at the end of the process, which means that the product is completed and then delivered to the final consumer. What if the product features are not suitable for the user’s needs, or what if the technology or market have changed from one trend to another during the development? If the answer to these question is yes, then the consequences on the product can negatively impact on cost, time, and effort levels involved. These drawbacks can be overcome through the implementation of the Lean UX.
Related articles:
- Practice Guide to Run a Google Design Sprint
- The Six Systems Thinking Steps to Solve Complex Problems
- 10 Success Factors for the Experience Design Process
What is the Lean UX?
The Lean UX is inspired from the Agile development methods and aims to build a user-centered process rather than a deliveries-centered process. The Lean UX aims to build a light process that ensures early involvement of the user and allows quick response to project changes through a prototype-test-iterate process. The process helps the team to jump directly into the development process using a minimum amount of information and documentation. The team moves directly to building a prototype that can be tested internally for validation and externally through user testing. Then, the team learns from this field experience and uses it to integrate and improve the product design.

The Agile nature of the Lean UX process helps the team to achieve the following advantages:
- Ensures that the product is user-centered as the user plays an essential role in the development process
- Depends on validation, testing, and iteration, which helps the team to continuously develop the product
- Saves wasted time in documentation and design work that might not be needed
- Ensures that the project moves in the right direction and does not wait until the end of the project to identify its success
- Aligns all the stakeholders under the same business strategy
- Allows for quick response to market changes and user expectations.
How to Apply the Lean UX Process?
The Lean UX depends on a prototype being quickly created and tested, and then evaluated by users. Therefore, the process stages are designed to meet this target in the following ways:

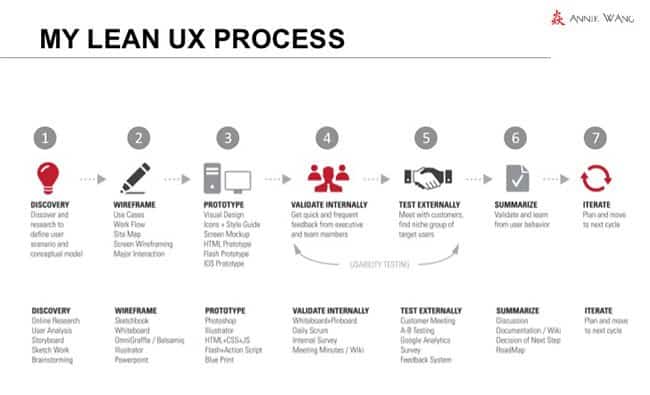
Annie Wang)
1. Define
The first stage is to define the problems that need to be addressed in the project. Usually, the Lean UX is quick and is not based on intensive market or user experience research This means, therefore, that the project usually has limited information to start. In this situation, the team may depend on assumptions and hypotheses in order to build the first prototype. The assumption is a statement that we believe is the true definition for the problem. The hypotheses are a number of statements that we believe are true in relation to the assumption. These assumptions and hypotheses are then used as a starting point in the project.
2. Concept
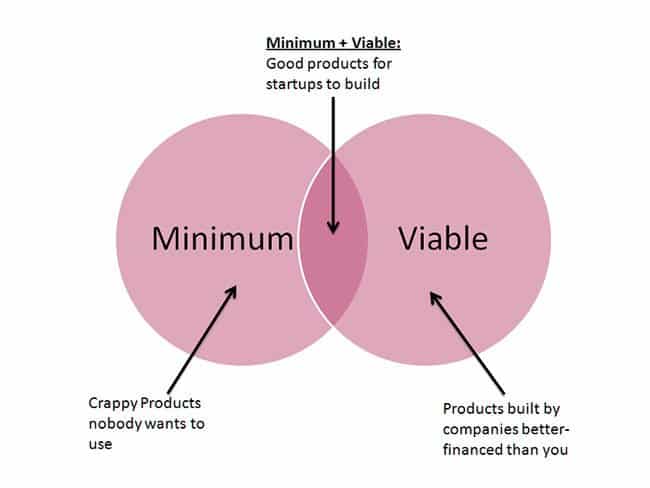
Once the assumption and related hypotheses are defined, the team starts to build a concept of the project layout and functions. The concept can be as simple as sketching the ideas discussed in the meeting with all the notes highlighted by the stakeholders. The concept should include the minimal viable product (MVP) requirements, which are the basic requirements needed to be accomplished on the different project aspects to build a successful product. In the software industry, the requirements may include functions, usability, and reliability. The MVP may vary from one project to another.

3. Prototype
After defining all the necessary information, the designers begin to create the prototype based on the sketches created in the prior step. The prototype can be created with different technologies. If the project works on software, then the prototype can be created using applications such as Invision or Adobe Experience Design (Adobe XD). Physical products can be prototyped using technologies such as 3D printing.
4. Internal testing
Internal testing aims to ensure that the product meets the MVP requirements, as well as the intended expectations of the stakeholders. This testing is based on the created prototype. While the prototype may not include all the intended functions, functional prototypes help the team to test the project’s functions and interactions.
5. External testing
A selected and representative sample of the target consumer is used to test the prototype, and to check the different functions and layout to give comments and feedback based on their usage of the product. The users may test the product in groups or individually. The data is collected without any involvement from the design team in the user comments. At this stage, the data is considered raw information that will be processed in the next stage.
6. Learn
At this stage, the data is organized and analyzed in order to understand the user experience with the product and learn from their comments and feedback. Talking to the users may also help to build an empathic persona map about what users feel about the product.
7. Iterate
After analyzing information and learning about the user experience, the comments are taken back to the designers. Working with this feedback, the designers build another prototype in order to improve the product and send it again for testing (if needed) until the product reaches a mature level ready for final production.
The above process is a repeated loop, so it repeats until the product is fully usable and meets with the end users’ expectations.
How to Ensure a Successful Lean UX Process?
The core idea behind the Lean UX is to move quickly through the process, and to keep testing and validating the prototype. Instead of spending hours in defining user behavior and building a complete application, the team jump directly to building a quick, testable prototype. Therefore, in order to achieve a successful Lean UX process, the following should be considered:
Build Based on Reality
The strength point in the Lean UX that it is based on reality rather than documentations or client requirements. It aims to iterate and improve the product through real feedback from the user and internal team. In order to achieve this, the prototype should be representative enough to the product features and layout. Also, the critique and feedback should come from a representative field sample such as testing groups or community testers.
Build the Right Team
Similar to design thinking processes, the stakeholders are representatives of all the departments involved in the project and they share ideas together regarding the product specifications. In the Lean UX, stakeholders have another role to internally test the product from different perspectives. While the internal testing ensures the product is bug-free, the stakeholders validate that the product has the Minimal Viable Product (MVP) requirements. The right team ensures that the product is reviewed and evaluated from different perspectives.
Design is the Center of the Process
In the traditional UX process, designers have full control over their prototype or designs. They receive the requirements, create the design, and send it to the developer. Usually, the design is then returned back to the designer to apply bug fixes and corrections. In the Lean UX, the process is based on shared vision from the team with active participation of the user in the external testing phase, which may look like losing the designers’ control over the idea. The Lean UX is a design process that depends totally on the designer being at the core of the development team. While the marketing team shares their vision about the product market, the development team shares their vision regarding the functions used in the product and the business manager shares the project strategy, the designers’ role is to use all this information about the product as a tool to visualize a product prototype that meets all these requirements. This process can contribute to building a successful product from different perspectives.
The Lean UX provides a fast and smart process to develop products based on the Agile methodologies and ensure that the user is at the heart of the process. It allows companies to move quickly to the production and to keep testing the product thanks for the prototype-validation process. The Lean UX may benefit small companies that do not have the budget for intensive user experience research or that work under a tight deadline which requires a quick jump to product development.






